見出しタグとは、ページ内のセクションのタイトルを示すためのタグです。見出しレベルを示すh1〜h6タグで、セクションの階層構造を表現します。また、検索エンジンは見だしタグに強く重み付けするため、SEOのキーワードを含めるのに適切な場所でもあります。この見出しタグについて、その役割やSEOに効果的な書き方を解説します。
目次
見出しタグ(h1〜h6)とは
HTMLにおける見出しタグとは、ページ内のセクションのタイトルを示すためのタグです1。HTML文書の見出しはニュースの見出しと同じように、それに続くコンテンツを説明します。また論文のアウトラインや目次と同じように、ページのアウトラインを構成します。このようにHTMLの見出しタグは、ページの論理構造を定義する役割を持っています2。
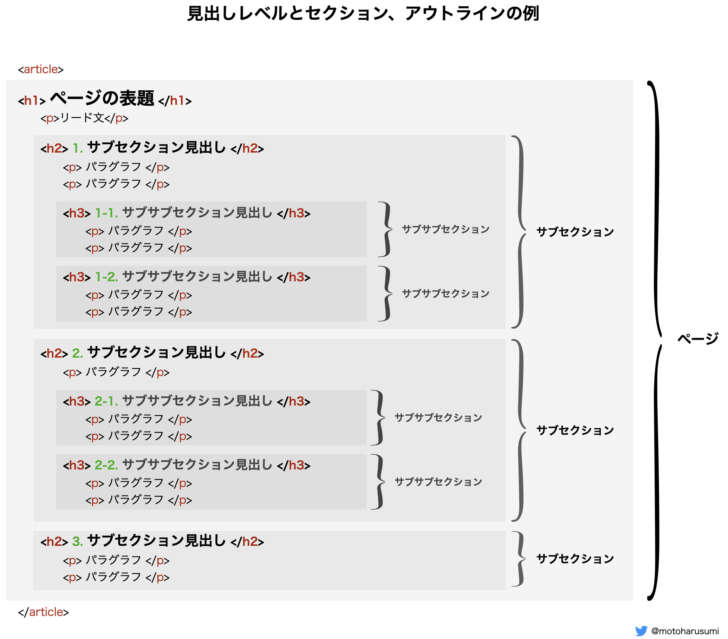
見出しタグは<h1>、<h2>、<h3>、<h4>、<h5>、<h6>で表現され、タグの名前に含まれる数字は見出しのレベルを示しています。見出しのレベルはセクションのレベルに対応しており、<h1>要素はトップレベルのセクション、<h2>要素はサブセクション、<h3>要素はサブサブセクションに対応します3。

上図のように見出しタグを適切に使うことによって、section要素で明示的にセクションを表現しなくても、見出しとその後に続くパラグラフのセクションが構成されます。見出しが持つこのセクショニングの機能から、検索エンジンは見出しタグの内容に通常のテキストよりも大きく重み付けするため、SEOではキーワードを含める適切な場所となっています。
見出しタグの役割とSEO効果
見出しを使うことで文書内のセクションやコンテンツの階層構造が明確になり、読者や検索エンジンが文書の内容を理解しやすくなります。以下はウェブコンテント・アクセシビリティガイドライン(WCAG)2.14のセクション2.4.10「セクション見出し(レベルAAA)」の解説です。見出しが利用者の理解を助けることが示されています。
長い文書は多くの場合、さまざまな章に分けられ、章にはサブトピックがあり、サブトピックはさまざまなセクションに分けられ、セクションはパラグラフに分けられます。
そのようなセクションが存在する場合、それらを紹介する見出しが必要です。これにより、コンテンツの構成が明確に示され、コンテンツ内のナビゲーションが容易になり、コンテンツの理解を助ける精神的な「手がかり」が得られます。
Understanding Success Criterion 2.4.10: Section Headings | WAI | W3C5
見出しは読み手の理解を促進する重要な役割を果たします。まず、内容を一目で読み手に伝える役割を担っています。さらに、興味を引き、読み手が本文を読む気にさせる効果も持ちます。また、記事全体のストーリーを伝える役割も果たします。適切な見出しは読み手の理解を促進し、全容を把握しやすくし、興味を喚起します6。
適切な見出しが重要な役割を果たすのは、読み手に対してだけでなく、検索エンジンにとっても同様です。利用者の体験が向上すれば、ユーザー行動が良好なシグナルとなって検索エンジンにフィードバックされます。利用者の優れた体験がSEO効果を生むのと同時に、適切な見出しは検索エンジンがページの内容を理解しやすくします。
見出しに続く内容を要約する
見出しの役割の一つは、本文の内容を的確に表現した短い言葉で内容を一目で伝えることです。適切な見出しはそれに続くセクションの概要を端的に表現し、読み手が記事の主題や要点を素早く把握できるようにします。見出しは読み手にとって情報を選ぶ基準となるとともに、内容を理解するための指針となります。
内容を理解しやすくなるのは、人間の読者だけでなく検索エンジンも同様です。検索エンジンは見出しを重要なヒントにしてコンテンツの構造や内容を理解するため、見出しはSEOにとっても重要です。続くセクションの内容を端的に表しつつ、SEOのキーワードを含んだ文字列にするのが見出しタグのSEOのコツです。
全体のストーリーを把握しやすくする
見出しの役割のもう一つは、全体のストーリーを把握しやすくすることです。適切に構成された見出しは読み手のガイド役として、記事の流れや展開を示し、全体の概要を提供します。読み手は見出しを追っていくことで、記事の中でどのような話題が扱われているのか、どの順序で進んでいくのかを的確に把握することができます。
説明的な見出しが階層構造に沿って配置されていれば、検索エンジンもまたコンテンツの全体像を把握しやすくなります。話題やその展開、前提や結論やその根拠などが、見出しを追うだけである程度わかるようになっていれば、読み手だけでなく検索エンジンの理解も助けることにつながり、結果としてSEO効果を高めます。
興味を引き本文を読む気にさせる
見出しの役割の一つは、興味を引き本文を読む気にさせることです。魅力的で関心を引く見出しは、読み手の注意を引きつけ、続きを読む欲求を刺激します。どんなに素晴らしい内容でも、読み手が本文に進まなければその価値を提供することはできません。見出しはキャッチコピーのような役割を果たすこともできます。
読者の興味を喚起することは、滞在時間の延長のような良好なユーザー行動を引き出し、これがシグナルとなってSEO効果を高めます。適切に配置された見出しによって読者の注意や興味を維持し、読了して情報探索行動を完了してもらえれば、つまり検索意図を充足してもらえれば、それは強力にSEOを後押しします。
興味を引く見出しを書くためには、SEOのキーワードを適度に含ませることが有効です。そのキーワードはページを見ているユーザーが実際の検索に使ったキーワードである可能性が高く、関心の高いワードでもあるため、目に留まりやすく、目にすれば興味が引かれるものであることが予想できるためです。
SEOに効果的な見出しの書き方
適切な見出しはページの読みやすさや読者の理解、アクセシビリティ、そしてSEOに影響を与えるため、注意深く作成することが重要です。SEOのキーワードを適切に含めた見出しをセクションのレベルごとに適切に使って、ページの構造を明確にするとともにわかりやすく興味をひくものにし、読み手に良好な閲覧体験を提供しましょう。
見出しにSEOのキーワードを入れる
見出しは検索エンジンが強く重み付けする要素ですので、見出しにSEOのターゲットキーワードを入れることは有効です。ただし同時に、そのセクションを理解するためのキーになる言葉を入れることもまた重要です。見出しで優先すべきは、そのセクションの理解を促進するとともに、ページ全体の中でのそのセクションの役割を示すことです。
2000年代前半まではすべての見出しタグにSEOのターゲットキーワードを含めるようなことが有効でしたが、現在ではそこまでする必要はありません。特にサブサブセクションを表す<h3>見出しなどではむしろ、ユーザーと検索エンジンがそのセクションの内容を理解しやすくなるように、そのセクションのキーワードを入れることがSEOにとっても有効です7。
見出しタグを階層的に使う
複数の見出しタグを使って階層を構成し、ページの構造を明確に示すようにします。ページ全体のタイトルとして<h1>タグを使用し、その下層のサブセクションに<h2>タグ、さらに細かい内容には<h3>タグや<h4>タグを使います。このようにアウトラインを作ることで、読み手や検索エンジンはページの内容を理解しやすくなります。
また、より上位の見出しにはSEOのキーワードを含めます。サブセクションである<h2>タグに、SEOのキーワードを自然に含めることが適切です。サブセクションの見出しにSEOのキーワード(おそらくページを読んでいるユーザーが実際の検索で使用したもの)を含めることで、サブセクション全体に興味を引くことができます。
見出しタグは常にアウトラインを意識して、文書の構造を表現するために使います。見出しタグはユーザーや検索エンジンが構造を理解しやすくすることが第一義であり、強調や装飾のためには使いません。強調の目的では<strong>タグや<em>タグを使い、目をひくビジュアル的な装飾が必要な場合には適切なタグにCSSを適用して装飾します。
h1タグは1つのarticle要素に1つだけ使う
先述したように<h1>タグはそのページのトップレベルのセクションを定義します。トップレベルのセクションがページ内に複数あれば、ユーザーも検索エンジンも混乱します。このため<h1>タグはページに1つだけか、少なくとも1つの<article>要素内では<h1>タグも1つだけ使用するようにします。<h1>タグにはタイトルタグと同じ文字列を使うことが推奨です。
HTMLの文法上は、<h1>タグの複数使用は許容されています。またGoogleなどの検索エンジンもこれを許容します。しかし文書のアウトライン構造を適切に保つというSEOやアクセシビリティの観点からは、トップレベルの見出しがページ内に複数個ある状態は好ましくありません。ページ内の<article>要素が1つなら、<h1>要素も1つがよいでしょう。
セクションの要点を短くまとめる
Yahoo!ニュースの見出し文字数は、サービススタート当初は11文字で、2001年に半角スペース0.5文字を含む最大13.5文字になり、2021年に最大14.5文字となり、2022年には最大15.5文字となっています。これは見出しの内容について、認識する速さと理解の正確さのバランスをとりながら、データに基づいて決められているそうです8。
このことから、見出しの理想は「素早く認識できる」ことと「内容を正確に理解できる」ことだとわかります。読みやすく理解しやすい見出しはユーザーを助け、SEOの効果を高めます。的確に要点をまとめて短く、しかも具体的に書くことで、読みやすく理解しやすい理想の見出しに近づけることができます。
興味をひく見出しにする
見出しを構造化して不要部分を読み飛ばせるようにし、ユーザーの流し読みをサポートするのは有効ですが、その一方で、目を留めて本文を読みたくなるような魅力もまた必要です。どんなに素晴らしい情報でも、読んでもらえなければその価値は伝わりませんから、読んでもらうための工夫もまた重要なものです。
ユーザーの興味をひき、「そのセクションを熟読したい」または「その先を読みたい」と思わせることが必要です。そのときキーになるのがユーザーの検索意図です。ユーザーがそのページを訪れた目的に立ち返り、その目的を達成するために役立つ情報があることを、短い見出しの中で表現する工夫をしましょう。
用語の説明
アウトライン
アウトラインとは、文書内のすべての見出しをツリー構造(木構造9)で表示したものです。アウトラインは、例えば目次を作成する際など、文書の概要を生成するために利用されます。
セクション
セクションとは、章、節、項のような「関連するトピックや考えを扱うコンテンツのまとまり」のことを言います。セクションは1つ以上のパラグラフで構成され、画像、表、リスト、サブセクションが含まれます。10
まとめ
人間のユーザーにとって読みやすく理解しやすい文書は、検索エンジンにとっても内容を理解しやすく、正確に評価することが可能になります。ユーザーにとっていいことは、検索エンジンにとってもいいことなのです。見出しの作成では、個々のセクションや全体のアウトラインを意識し、より理解しやすいように書いていきましょう。
SEOにおける見出しタグの適切な書き方は、単にキーワードを含めればよかった過去からは変わりました。現在の適切な書き方は、読者と検索エンジンがコンテンツを理解しやすくすることです11。現在の検索エンジンにとって見出しタグは、ユーザーにとってそうであるのと同じように、コンテンツやコンテクストをより良く理解するための手がかりなのです。
脚注
- 4.3.11 Headings and outlines | HTML Standard ↩︎
- WebAIM: Semantic Structure: Regions, Headings, and Lists ↩︎
- 4.3.6 The h1, h2, h3, h4, h5, and h6 elements | HTML Standard ↩︎
- Web Content Accessibility Guidelines (WCAG) 2.1 ↩︎
- Understanding Success Criterion 2.4.10: Section Headings | WAI | W3C ↩︎
- 「説得できる文章・表現200の鉄則 第4版」永山 嘉昭ほか著、日経BP社出版局監修 ↩︎
- English Google Webmaster Central office-hours from December 27, 2019 – YouTube ↩︎
- 11→13.5→14.5→15.5 変わりゆく「ヤフトピ」見出しの文字数…最適な“タイトルの長さ”はあるのか | 神戸新聞NEXT ↩︎
- 木構造 (データ構造) – Wikipedia ↩︎
- Key Terms | Understanding Success Criterion 2.4.10: Section Headings | WAI | W3C ↩︎
- Google Explains How to Use Headings for SEO ↩︎
 住 太陽
住 太陽